html5新加了window.visibilitychange事件以及window.visibilityState属性,当浏览器标签页被隐藏或显示时会触发window.vixibilitychange这个事件,同时会改变window.visibilityState的值(网页显示时为visible,网页隐藏时为hidden),利用这两个特性可以对网页状态进行监听。
使用示例:
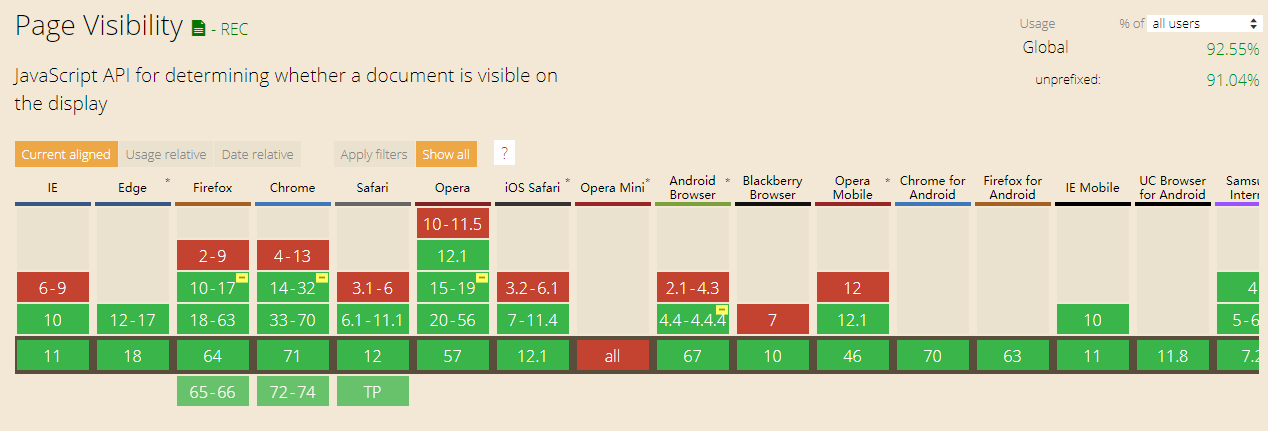
document.addEventListener("visibilitychange", function() { console.log( document.visibilityState ); //visible 或 hidden}); 浏览器兼容性: